EXPERIENCE DESIGN, LUMINOPIA
Luminopia was seeking to elevate their product's visual design interface and improve parts of their user experience onboarding and games. Their product aims to leverage VR technology toward improving vision impairments of children and young adults. The engagement was run as a Design Sprint. We tackled several interactive game exercises and interface solutions.


Luminopia's Ask
At the onset of the project we were presented with a key ask from the client. We used this daily to reference whether or not we were meeting the needs of the engagament.


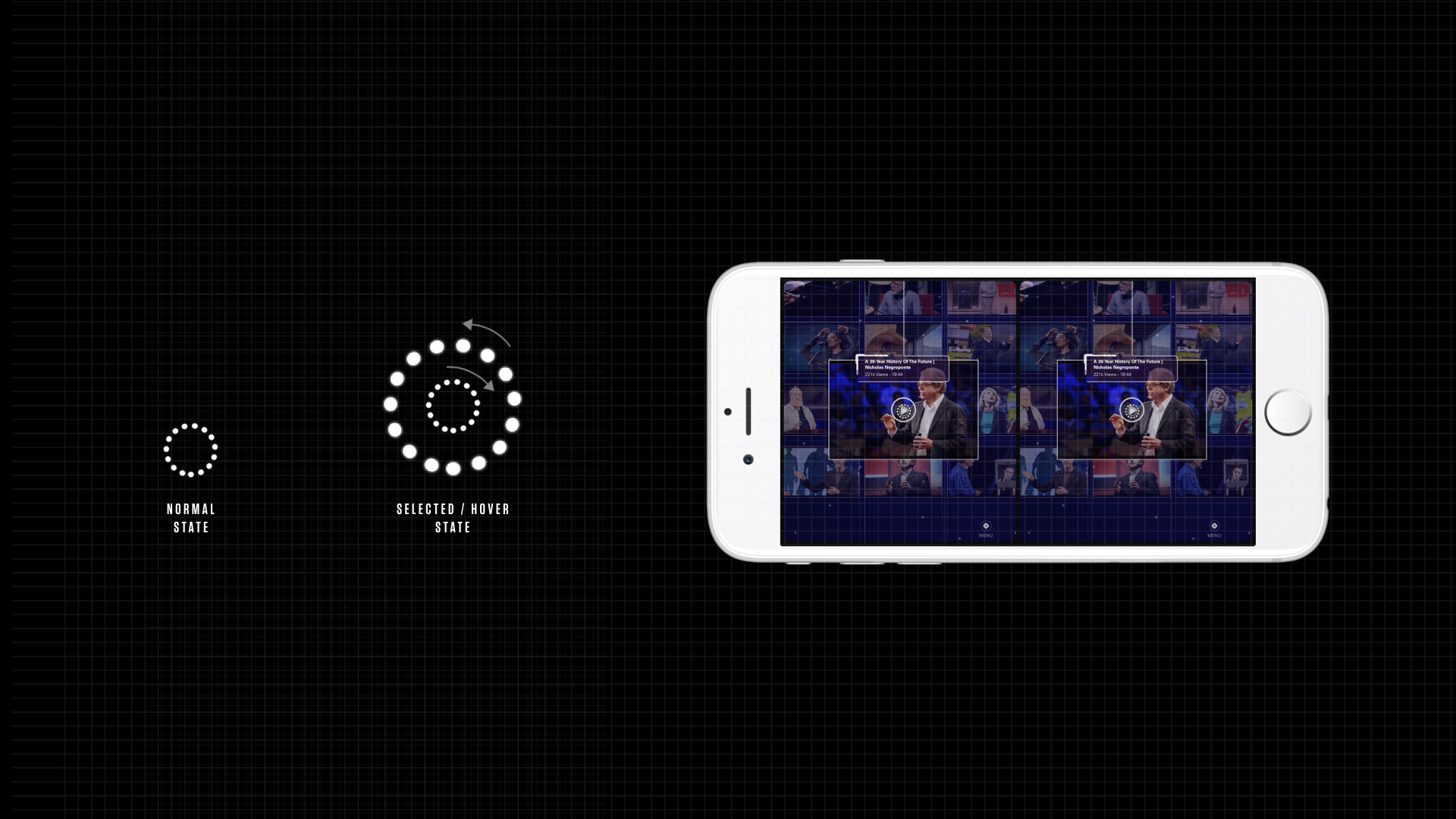
The Reticle
We were tasked with designing an interface where users could interact without the need for a button selection. Many VR headsets lack this feature, especially the most economical ones. As a result we created an interface with a progressive reticle that acted as the center point of all navigation, and when kept in one place for a long enough time would react just like a digital mouse.


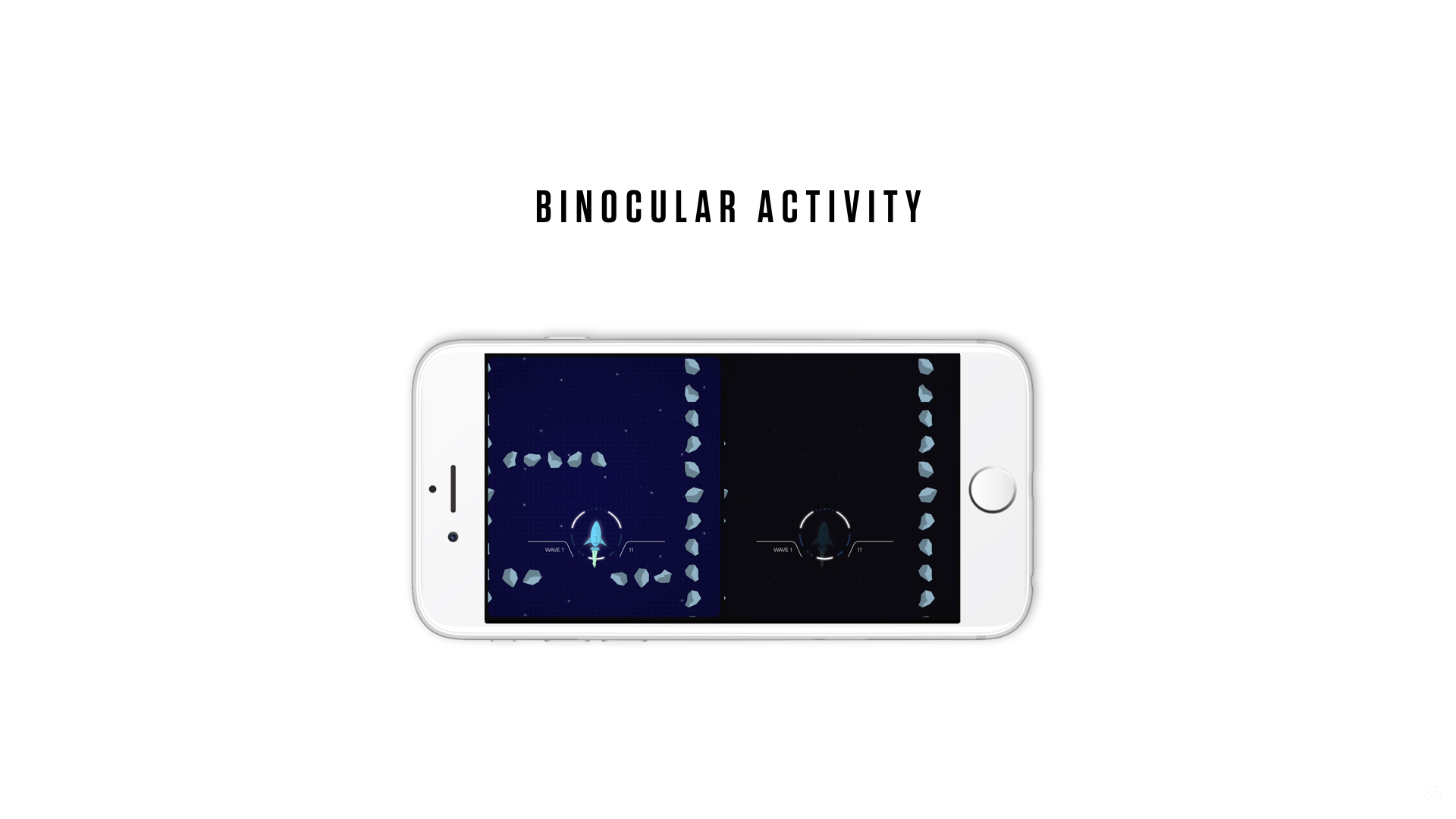
Games That Train
We helped design styled and branded activities that each served a particular purpose toward advancing the eyes treatment. The result blended actions needed from the eyes with a fun, branded experience Luminopia could expand in the future as a part of their identity.




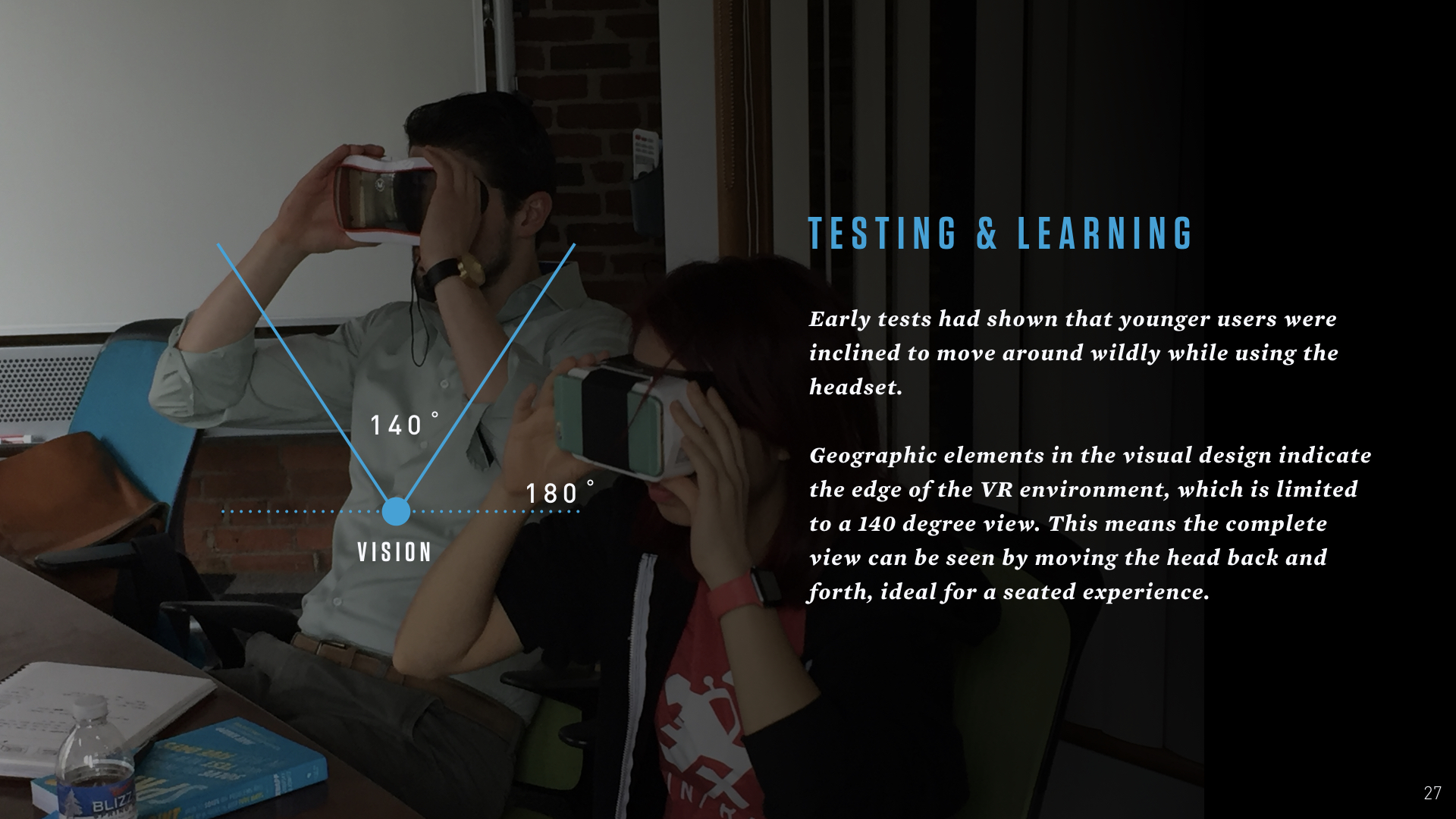
Testing Feedback
Before finalizing each UI element, or interactive activity, we mocked up each idea into a rough form that we could prototype and test with a small user base. These prototypes, in collaboration with Luminopia's developers, enabled us to ensure every move we made was supported with key insight. Testing helped us determine proper speed, movement, and gesture-types that would be successful.



Turn To Unlock
A VR product in an app form has some inherent challenges. One of the most obvious was communicating quickly, to a young audience, the process of transitioning a from the portrait position (typical mobile orientation) to a landscape position. Prompting a user with limited reading comprehension to change their devices orientation was challenging. We designed this unlocking mechanism that worked on a gyroscope to help excite the user to turn their phone and place it into their VR headset -- the advantage being minimal written explanation was necessary.





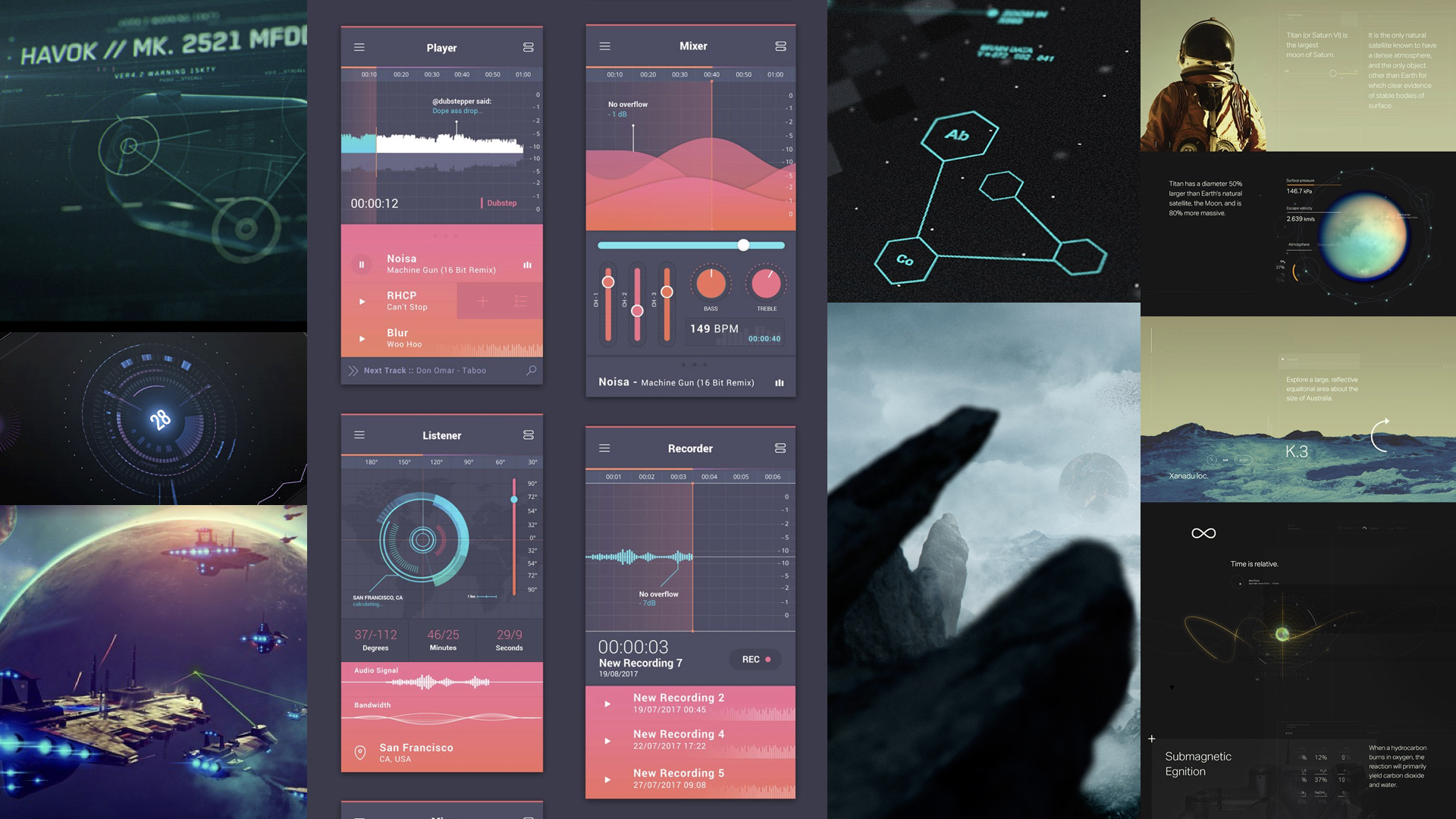
Inspiration In Space
The Luminopia experience was inspired by aspirational space visuals -- and strong illumination. This was a mood board created as a starting place for the eventual visual design that followed.